بسم الله الرحمن الرحيم
والصلاة والسلام على سيدنا محمد وعلى آله وصحبه أجمعين أما بعد :
أقدم لكم اليوم اضافة مميزة ستساعد فى تقليل وقت تحميل المدون لأنها تعمل على إختصار القائمة الجانبية
حتى لا أطيل عليكم
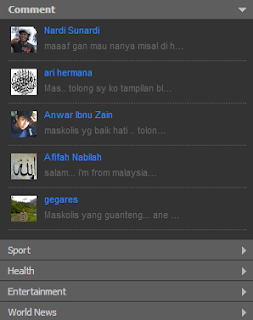
صورة الإضافة
متوفرة بلونين الأبيض والأسود

1- اذهب صفحة العناصر
2-اختر اضافة عنصر / آداة html
3-اضف الكود التالى بداخله
أولاً كود الإضافة باللون الأبيض
<style type="text/css">#accordion{width:100%;margin:auto;border:0px solid white}#accordion h2{padding:5px 10px;background-color:#ccc;background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgysQoRZU-Sx4Vx9aLpaaS0swZDvtf3D-5-mwGQS8oV7QmQNpWoGwJypx0QNRChTgGfR1zgvxCfsJOqHSNs_3bvsJeH6o1bCaKgRLYkZZK-AIkkGALYC9POood0PR7E9k0v69poFg3AX-U/s1600/arrow_right.gif);background-repeat: no-repeat;background-position: right center;color:#000;font:normal 11px Tahoma;border-bottom:1px solid #FFF;cursor:pointer;}#accordion .content{font:normal 11px Arial;padding:5px 10px;background:#eee;}#accordion .content ul {list-style:none;margin:0 0 0;padding:0 0 0;}#accordion .content li {background-image: url(); background-repeat: no-repeat;background-position: left center;margin:0;padding:2px 0 3px 0;text-indent:0px;border-bottom:1px dotted #ccc;line-height:1.3em;}#accordion .content li a:hover {text-decoration:none;color:#000;}#accordion h2.active{background-color:#bbb;background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjILsIezxrdfuxTIkTV1OIJ81ueCxyFe3yMV30bM7ZPG4HBZY4nbEZE97aPrXuMq1NcAyq-aQIhITurWXPgztRUv4Vwb9gFWMrYmRV-Iyz0pfyPZNiEr6g0NNg38Ibp_FAK0UPylygcRFI/s1600/arrow_down.gif);background-repeat: no-repeat;background-position: right center;font-weight:bold;}</style><script type="text/javascript" src="http://yourjavascript.com/121511228073/accordion-menu.js"></script><script type='text/javascript'>$(function() {$('#accordion .content').hide();$('#accordion h2:first').addClass('active').next().slideDown('slow');$('#accordion h2').click(function() {if($(this).next().is(':hidden')) {$('#accordion h2').removeClass('active').next().slideUp('slow');$(this).toggleClass('active').next().slideDown('slow');}});});</script><div id="accordion"><h2>عنوان 1</h2><div class="content">المحتوى 1</div><div id="accordion"><h2>عنوان 2</h2><div class="content">المحتوى 2</div><div id="accordion"><h2>عنوان 3</h2><div class="content">المحتوى 3</div><div id="accordion"><h2>عنوان 4</h2><div class="content">المحتوى 4</div><div id="accordion"><h2>عنوان 5</h2><div class="content">المحتوى 5</div></div></div></div></div></div>
ثانياً كود الإضافة باللون الأسود
<style type="text/css">#accordion{width:100%;margin:auto;border:0px solid white} #accordion h2{background-color:#5f5e5e;background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjWiiZbjwilTblRFtjWcLfc3ALwhqyXoTd__xCxjGsckZEKp7TlfxfI_M0Vbrc5Nxj7pg5dQgaYKaB-oX7cUnNdTQ0W4pudOKVH0rrvqxdEOXvbEfjK98SD6YjElcSty_ccZKkhrAMPm6E/s1600/arrow_right.gif);background-repeat:no-repeat;background-position:right center;color:#d0cfce;font:normal 11px Tahoma;border-bottom:1px solid #323333;cursor:pointer;padding:5px 10px} #accordion .content{font:normal 11px Arial;background:#333;padding:5px 10px} #accordion .content li{background-image:url();background-repeat:no-repeat;background-position:left center;text-indent:0;border-bottom:1px dotted #595959;line-height:1.3em;margin:0;padding:2px 0 3px} #accordion .content li a:hover{text-decoration:none;color:#ff3c00} #accordion h2.active{background:#5f5e5e;background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhqeX4uJMmnk2i8K1BOk2ZWmyCIJ7BCNYOvkfSwNR4p7D3ISQOCeYPT9De7aEVOdwv2g9IaUUzfoAlRe8mNddMn78EY-XU1Zokjf3ekD6m7jZ8F-MIQdQ6XBVSDjMrBG4RLxTLzwaLLj4A/s1600/arrow_down.gif);background-repeat:no-repeat;background-position:right center;font-weight:700} </style><script type="text/javascript" src="http://yourjavascript.com/121511228073/accordion-menu.js"></script><script type='text/javascript'>$(function() {$('#accordion .content').hide();$('#accordion h2:first').addClass('active').next().slideDown('slow');$('#accordion h2').click(function() {if($(this).next().is(':hidden')) {$('#accordion h2').removeClass('active').next().slideUp('slow');$(this).toggleClass('active').next().slideDown('slow');}});});</script><div id="accordion"><h2>العنوان 1</h2><div class="content">المحتوى 1</div><div id="accordion"><h2>العنوان 2</h2><div class="content">المحتوى2</div><div id="accordion"><h2>العنوان 3</h2><div class="content">المحتوى3</div><div id="accordion"><h2>العنوان 4</h2><div class="content">المحتوى4</div><div id="accordion"><h2>العنوان 5</h2><div class="content">المحتوى5</div></div></div></div></div></div>
قم بحفظ الأداة
دمتم فى حفظ الله




.jpg)








شكرأ
ردحذفhttp://udabramj.blogspot.com/
شكرا جزيلا على الاضافة اخي و اتمنى ان تزورني في مدونتي و تعطيني رايك فيها : http://almal3abe.blogspot.com/
ردحذفوننسخ ازاى وانت مانع النسخ
ردحذف